Styling Our Auto-Generated ToC in Webflow
Styling Our Auto-Generated ToC in Webflow
- Styling Our Generated ToC According to the Headings Levels
- Styling Our Generated ToC with an
ACTIVEClass
1. Styling Our Generated ToC According to the Headings Levels
Previously we added an automatically generated Table of Contents (ToC).
We now want to style each of these tocitem differently based on the heading (h2, h3, h4) they belong to.
To make each tocitem identifiable by the heading tag (h2, h3, h4) they belong to, we now need to modify the previous script to add an additional class corresponding to the type of heading.
I want to use a naming convention like toc_h2, toc_h3, toc_h4 for the new classes.
Adding the JavaScript
<script>
document.getElementById("content").querySelectorAll("h2,h3,h4").forEach(function(heading) {
let headingText = heading.innerHTML.trim().toLowerCase();
headingText = headingText.replace(/[^a-z0-9\s]+/gi, '').replace(/\s+/g, '-');
heading.setAttribute("id", headingText);
// Add the anchor class to the heading
heading.classList.add("anchor");
const item = document.createElement("a");
item.innerHTML = heading.innerHTML;
item.setAttribute("class", "tocitem toc_" + heading.tagName.toLowerCase());
item.setAttribute("href", "#" + headingText);
document.querySelector("#toc").appendChild(item);
});
</script>
We've added + heading.tagName.toLowerCase() to the class attribute of each a element. heading.tagName will return the tag name of the heading (in uppercase), so we convert it to lowercase to match typical class naming conventions.
This gives us the flexibility to style each tocitem differently according to the heading they are linked to.
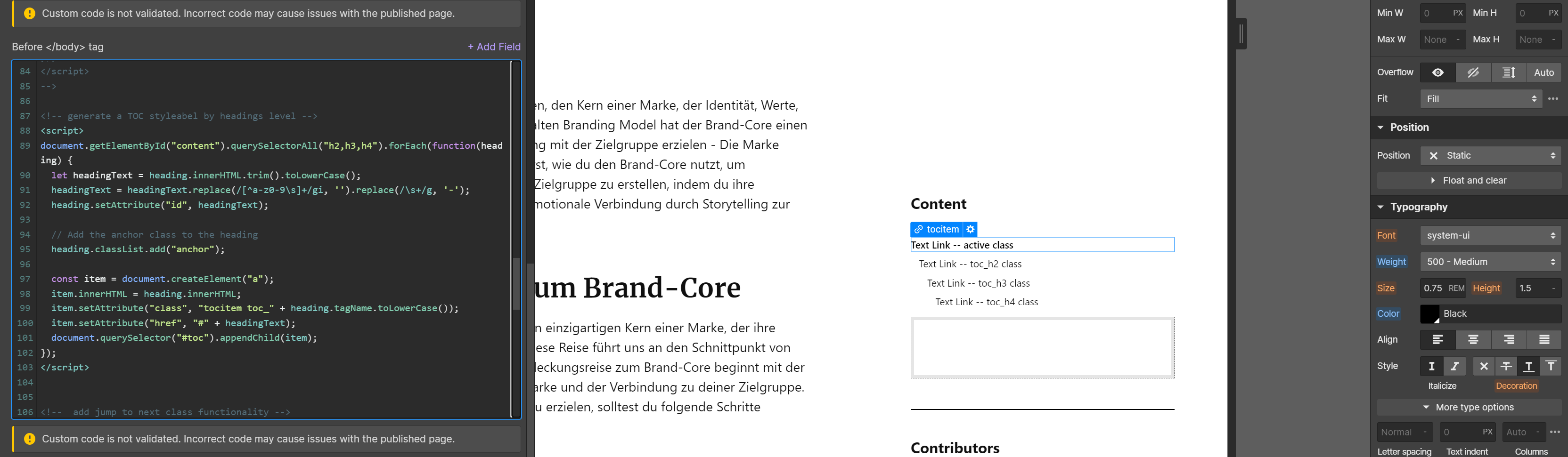
Add this JavaScript snippet to the before </body> tag

Style the heading CSS
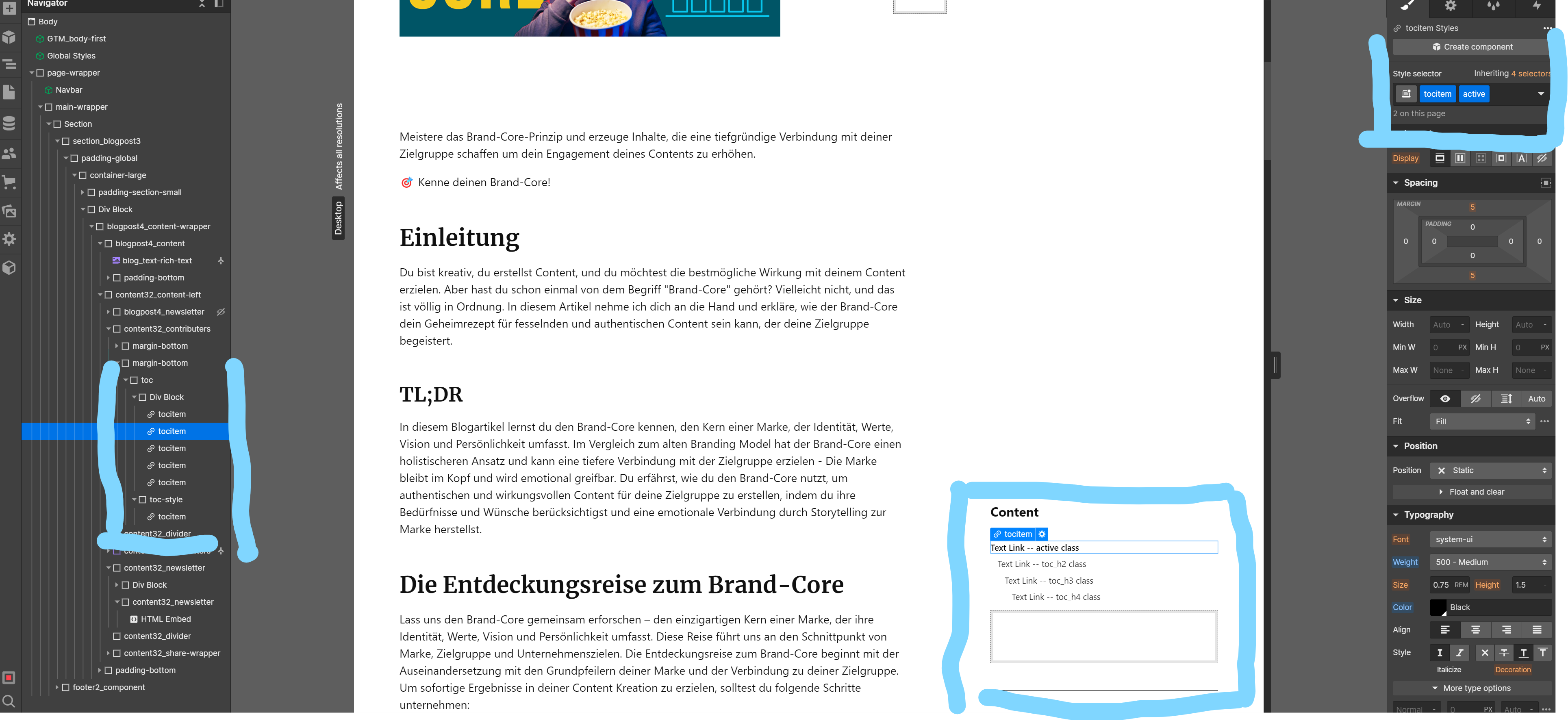
Now, in Webflow we can style our CSS by targeting .tocitem.toc_h2, .tocitem.toc_h3, and .tocitem.toc_h4
Each table of contents items can be styled differently based on which heading they belong to.
For example: in your CSS, we can apply specific styles:
.toc_h2 {
/* styles for h2 toc items */
}
.toc_h3 {
/* styles for h3 toc items */
}
.toc_h4 {
/* styles for h4 toc items */
}
In Webflow it looks like this:

Then, set the Div Block you styled to "hidden" (for details see previous ToC docs).
---
2. Styling Our Generated ToC with an "active" Class
Next, we now want to add an "active" class that boldens the item in the table of contents when the corresponding heading is in the viewport (i.e., currently visible on the screen).
This is a bit more complex, and will involve listening for the scroll event and checking the position of each heading relative to the top of the viewport.
The CSS Styling of an “Active” Class
Thanks to the "cascading" nature of CSS (Cascading Style Sheets) the active class will not interfere with the toc_h2, toc_h3, or toc_h4 classes. In CSS, multiple classes can be applied to a single HTML element and each class will contribute its own styles to the element. The final style applied to an element is a combination of the styles of all its classes, with later styles overriding earlier ones. So even if there's a conflict (for example, if both toc_h2 and active classes try to set the font weight), the style from the class that is defined later in the stylesheet will be applied.
Defining these classes in a CSS looks like this:
.toc_h2 {
/* styles for h2 toc items */
}
.toc_h3 {
/* styles for h3 toc items */
}
.toc_h4 {
/* styles for h4 toc items */
}
.tocitem.active {
font-weight: bold; /* this will be applied in addition to the styles from toc_h2, toc_h3, or toc_h4 */
}
So, when the active class is added to a table of contents item, the item will have the combined styles of both the active class and the toc_h2, toc_h3, or toc_h4 class. When the active class is removed, the item will revert back to just the styles from the toc_h2, toc_h3, or toc_h4 class.
But, like before, we will use Webflow to design our style classes. This time we just add an active class. And make set text to `500—medium` (my standard style is `400—normal`).
Modify the JavaScript for Listening to Viewport
And of course we have to modify our JavaScript in the as well so that the corresponding tocitem for the heading that is currently visible will be manipulated to have bold text style.
<script>
// My apologies, but the script isn't working as expected. I have to come back with another solution and maybe a little robuster version of the original script
</script>
Optimize Netlify Build Minutes and DecapCMS by Skipping Unnecessary Builds
Optimize Netlify Build Minutes and DecapCMS by Skipping Unnecessary Builds
Displaying Both the Publication and Update Dates on Webpages
Showing both the update and the publish date on your blog / web page seems to be difficult for Search Engines and therefore it seems like only displaying “last updated” is the safer way. If your blog shows more than one date, you are probably confusing Google.
Localization: The "hreflang" Tag Accross Different Domains
John Mueller on how to use the hreflang tags across domains for the localization schemas: It doesn't matter if it's all on one domain or across multiple domains. It should just be one clear place per country and language.
DecapCMS Markdown Guide: Handling URLs with Parentheses for Text Fragment Highlighting
Are broken links in your DecapCMS Markdown articles giving you a headache? never let parentheses break your links again: handle text fragment highlighting in Markdown. No more parentheses-induced troubles in your Github articles built with Netlify!
Leveraging a Small JavaScript for a Quick Multilingual Strategy in Webflow
A button that appears when there is an alternate language defined for your content, making your cotent more relevant to your users experiences. Implementing a Dynamic Language Switcher Button with JavaScript
Interactive URL Copy Feature in Webflow Using Clean JavaScript and Clipboard API
An interactive URL copy feature in Webflow. Using clean JavaScript and the powerful Clipboard API, making it easier for visitors to share your pages. Because who doesn’t appreciate a great user experience?
An Extensive Dynamic Table of Contents Generator for Webflow CMS
Boost your Webflow Blog's readability and SEO with a dynamic Table of Contents (ToC) generator. It automatically creates a stylable, navigable ToC from your headings, and enhances user experience by highlighting the active section during scrolling.
Styling Our Auto-Generated ToC in Webflow
Creating or Changing Slugs in DecapCMS (formerly Netlify CMS)
Changing the URL Slug of your post in DecapCMS in config.yaml using the slug key and name key
Smooth Scrolling to the Next Section with JavaScript and [foo](#next) markdown syntax
When I write [[`foo`](#next)`](#next)` markdown syntax in my content I want the reader to jump to the next section, the next anchor, on my webpage.
Vimeo vs YouTube Embed for your Website
Consider this when you decide between YouTube or Vimeo for Website embeds
Editorial Workflow in Decap CMs (formerly Netlify CMS)
README for ChatGPT and How to Write the Best Prompts
When answering prompts, does it help ChatGPT to be more specific and precise if you give it a set of definitions upfront?
Use Hash-symbol vs Triple-quotes Syntax for Commenting Python Code
Consider this when you choose the syntax for commenting code in Python
Dynamically Generated ToC with Webflow CMS
Generating ToC’s based on h2 and h3 headings of a rich text CMS element with active states in a sticky Table of Contents
Dynamic Social Media Share Buttons for Webflow CMS Blogposts
Add a Twitter button and a share on LinkedIn to your blogposts with sharing content generated from Webflow CMS
Calculate Read Time from Webflow CMS
Calculated a read time from Webflow CMS and add to your blog template.
Add Copy-able Code Blocks to Webflow CMS
Uses highlight.js and custom code to add code blocks where you can copy the code to rich text element of Webflow CMS
