Webseite mit Webflow Components Libraries erstellen
TL;DR
Zügig eine Webseite mit Webflow Components erstellen wie der Components Library von Relume, die man dann auf Netlify als static site hosten kann.
Liebe(r) Creator der/die selbst eine state-of-the-art Website für dein Online Home bauen willst
Wenn du wirklich etwas HTML etc. proficient werden willst, dann könnte ich dir tatsächlich eine Lösung mit Webflow empfehlen – einfach, weil es state-of-the-art in Design und Technology ist, die zügig nutzbar ist.
Ansonsten, also wenn du nicht bereit bist etwas Erfahrung mit Webdesign und -entwicklung zu lernen, dann ist das eine etwas sehr technische Lösung und ich würde dir tatsächlich raten Wix oder Squarespace oder Carrd zu wählen.
„Etwas Technisch“ in dieserlei Hinsichten:
- Design mit Webflow benötigt Kenntnis (es ist ein Tool für professionelles Webdesign: Lernkurve)
- Hosting der Website (du kannst aber auch das Webflow Hosting wählen, das ist wie du aber weißt einfach etwas teurer als Wix oder Squarespace)
- Tools wie Cookie Notice, Analytics etc müssen selbst eingebunden werden. Andere Tools sond bereits integriert (Webshop, Membership, CMS)
Zusätzliche Überlegungen, die dir bei der Entscheidung helfen könnten:
- Budget: Wieviel bist du bereit, für die Erstellung und Hosting deiner Website auszugeben?
- Zeit: Wie viel Zeit kannst/willst du in den Aufbau der Website investieren?
- Zielsetzung: Was ist das Hauptziel deiner Website? Dein Portfolio zu präsentieren, ein Blog, Produkte verkaufen oder etwas anderes?
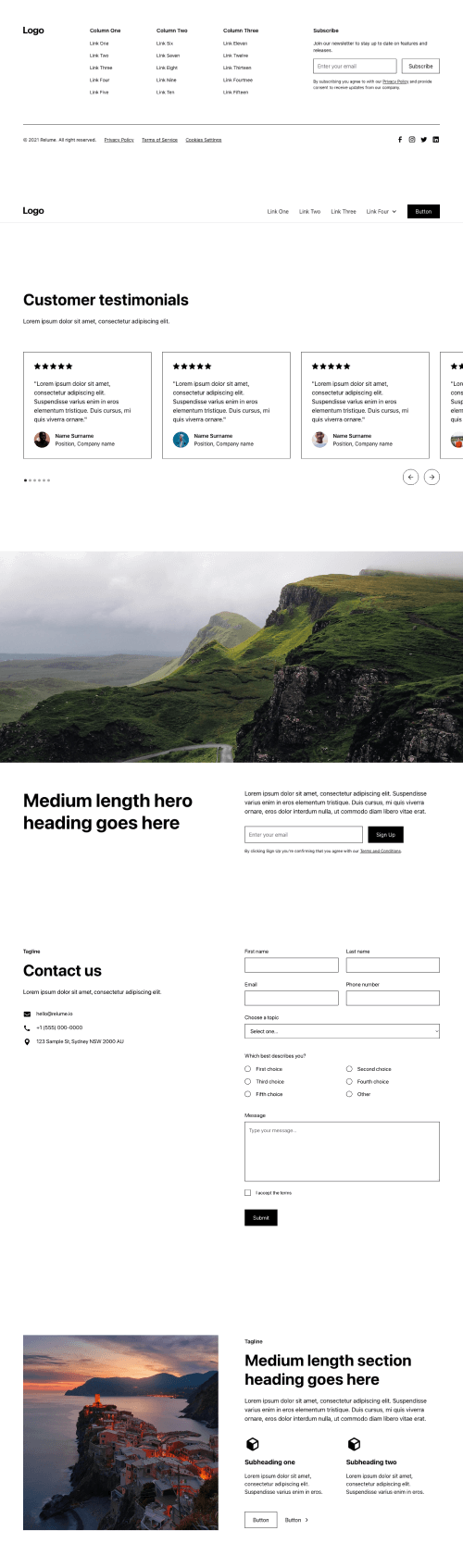
Versuche doch mal ein Website Design mit unterschiedlichen Webpages zusammenzustellen, so wie du sie dir vorstellst. Mit vorgefertigten Komponenten wird die Gestaltung in Webflow erleichtert und Version 1 deiner Website erleichtert. Mit Figma und diesen Wireframes lässt sich eine Vorlage erstellen, auch um eine Idee zu bekommen, was du machen willst: Webflow Components from Relume
FAQ: Webflow Components Libraries
Webflow introduced Webflow Libraries to build your website faster with prebuild Webflow layouts.
Instead of having an ready-made template for an entire webpage or even an entire website you have single components like components for contact sections or footer sections or blog posts sections, etc.
- Relume has build such a Library of Webflow components: https://library.relume.io/
- But they also have already made templates for entire pages: https://library.relume.io/page-templates
- You can start building wireframes using their components in Figma here: https://www.figma.com/community/file/1078092050664989246
Das Highlight Video ansehen
Tech-stack
Comments archived (
Date
)
-none-
Did anyone say Afternoon Tea?
Read the English Blog
The Unedited
The Unedited; the quick Thought.